Build faster, better website navigation without compromising your visitor experience using mega menus.
The concept of mega menus has been around for a number of years in a variety of visual formats but the idea is generally the same. Think of it like a hover navigation on steroids or in more online vernacular, a more efficient way to present a large number of links within a browser on hover or click without a single, long, scrolling menu.
Still Confused?
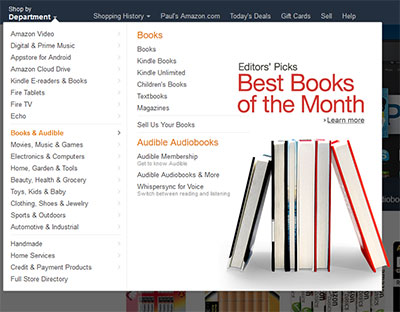
 In the wild for quite a long time, mega menus are most often seen in a desktop environment. Think Amazon’s famous “Shop by Department” button which does a great job of presenting an easy portal to Amazon’s many businesses areas without ever leaving a page or without sorting through miles of links. It’s important to make a distinction between a mega menu and a traditional sub-menu that might appear when hovering over navigation links. The Nielson Norman Group does a great job of defining mega menus, particularly by outlining characteristics that separate them from a traditional, basic approach to screen navigation. In general, you could quantify a mega menu as:
In the wild for quite a long time, mega menus are most often seen in a desktop environment. Think Amazon’s famous “Shop by Department” button which does a great job of presenting an easy portal to Amazon’s many businesses areas without ever leaving a page or without sorting through miles of links. It’s important to make a distinction between a mega menu and a traditional sub-menu that might appear when hovering over navigation links. The Nielson Norman Group does a great job of defining mega menus, particularly by outlining characteristics that separate them from a traditional, basic approach to screen navigation. In general, you could quantify a mega menu as:
- Displaying two or more levels or a dual hierarchy navigation that reflects groupings of links
- Little to no scrolling once displayed (relegated to the desktop experience)
- Serves a distinct navigational purpose (a sitemap as a fly-out isn’t really a mega menu)
- Provides a way to close the menu (either by way of hovering off of the space occupied by the menu or by clicking any type of close link/button).
Applications for Mega Menus
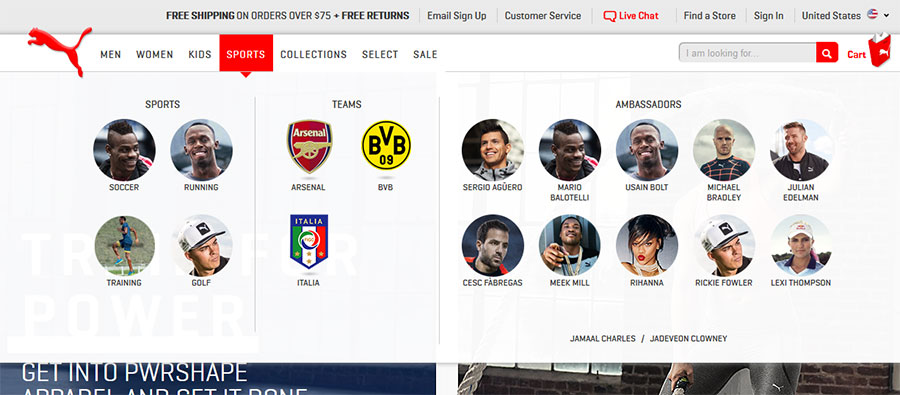
Mega menus are great ways to visually display links in categories or groupings of common elements. In the case of the Amazon example above, mega menus provide a way to shop by department where hovering over a department displays content for that department within the context of the same menu. Puma used (and may still be using) mega menus today as part of their desktop user experience to break out shoes, clothing and accessories for each gender, all without requiring additional clicks. Keeping the focus of a mega menu clear is especially critical to avoid crossing the divide between useful and overwhelming as a navigation tool. Below, circa 2016, you can see how Puma extends a mega menu even further by incorporating imagery and iconography instead of just links to aid with desktop browser website navigation.

Mega Menus Have SEO Implications
Search Engine Land already wrote a light piece surrounding baseline mega menu SEO points so we’ll avoid delving into that too much but the takeaways here generally are make sure to incorporate mega menus in the actual body of a website’s markup to maximize the possibility that Google will understand how the contents of the menu plays into your website’s navigation. For most St. Louis web design projects, there probably isn’t a need to display complex menus or load mega menu content dynamically by way of Ajax. Make it easy for Google and other search engine crawlers to understand mega menus. Search Engine Land does a great job of touching on the simplicity factor of mega menus – Keep it simple and don’t forget to categorize your link hierarchy. As always, linking to every page of your website within a mega menu is inadvisable from a search engine optimization (SEO) perspective so just avoid that temptation. This isn’t a building directory, it’s a website!
Don’t Forget Your User!
Ultimately mega menus exist to improve the user experience. Don’t forget that key point when thinking about including a mega menu. This also means that your navigation should also take into account mobile devices and smartphones which won’t display mega menus so make sure that every user, regardless of medium, can effectively move through pages as easily and quickly as possible especially for responsive screens.
Have a St. Louis web design project that you think could use a mega menu? Give us a call and let’s discuss it!
