What’s a hero image? You’ve actually very likely already seen them in website design around the Internet even if the name isn’t familiar to you.
One phrase that comes to mind is “center of attention”. To many, the definition of a hero image is a large image or set of images placed prominently on a website with boisterous “to the point” text sometimes accompanied by a call to action. Hero images can either be static in nature or incorporate multiple images to captures the attention of visitors while still promoting a straightforward message.
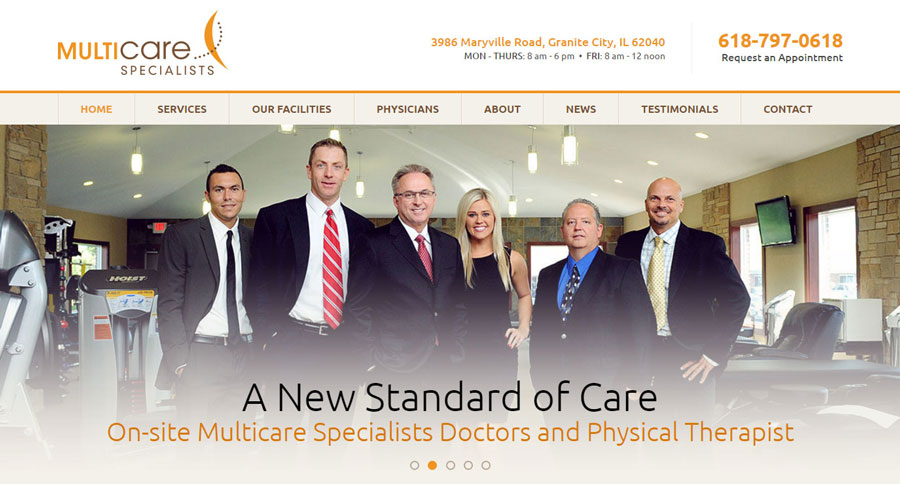
Check out this example for a look at what a hero image used on a website looks like:

Technically hero images aren’t limited strictly to images. The same concept can also be applied to video! This is the point where you’re probably wondering how this looks so be sure to check out this example of a hero image. Here’s a snapshot below, but to get the full effect, visit the site.

How to Use Hero Images
Now that we’ve defined what a hero image is, let’s chat about who uses hero images and why. A lot of parallax sites take advantage of hero images to add a very bold statement to a website whose page design is conducive to a powerful message (AKA not overwhelmed with content). The goal with the website design example above was to draw attention to the beauty of the tree nursery’s property, tying it together with a family legacy through the use of the professional video. While many parallax websites use hero images, that doesn’t restrict the use of hero images to just to these types of websites as seen in the case above.
Is a Hero Image Right for Your Website?
That’s a great question and one that should be answered on a case by case basis. Practically speaking, when used effectively, a hero image approach can successfully integrated into websites that cater to a range of different industries and audiences. Websites that don’t have lots of content (for example many parallax sites) are ideal candidates for hero images, especially when a single, strong message needs to be communicated. What it may come down to for you is the marketing message, how your business is positioned, and how your own content is rolled into design.
As a top custom website design and development firm in St. Louis, Missouri we’re happy to answer any questions or provide guidance on when to use hero images.
